下記のように適当なWebサイトにアクセスするとコンソールに「Hello World」を表示するプラグインを書いてみたという話です。

プラグイン作成の手順
適当なディレクトリに下記のようなファイルを作成します。

下記はmanifest.jsonの内容(スクリーンショットと同じ)
{
"manifest_version": 3,
"name": "Hello World!",
"version": "0.01",
"description": "Output \"Hello World!\" in the console window",
"content_scripts": [
{
"matches": ["<all_urls>"],
"js": ["content.js"]
}
]
}下記はcontent.jsの内容(スクリーンショットと同じ)
console.log("Hello, World!");
インストール
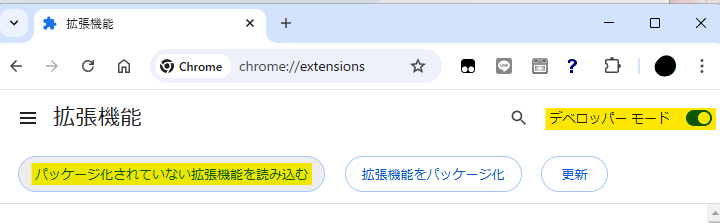
右上の「…>拡張機能>拡張機能」を管理の順にクリックします。「デベロッパーモード」をONにすると「パッケージ化されていない拡張機能を読み込む」が表示されるので、そこをクリックして先ほどのファイルを保存したディレクトリを指定します。

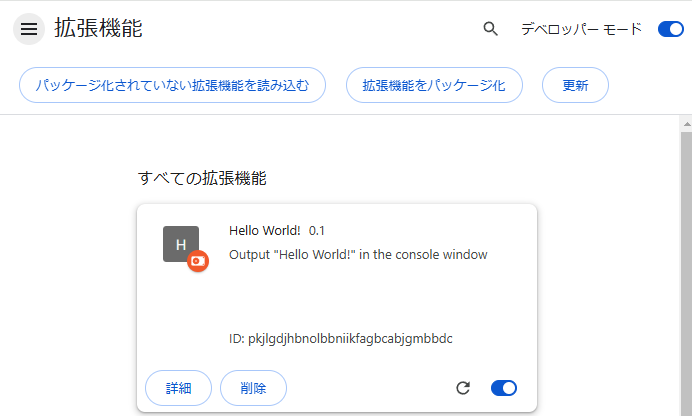
拡張機能が取り込まれました。

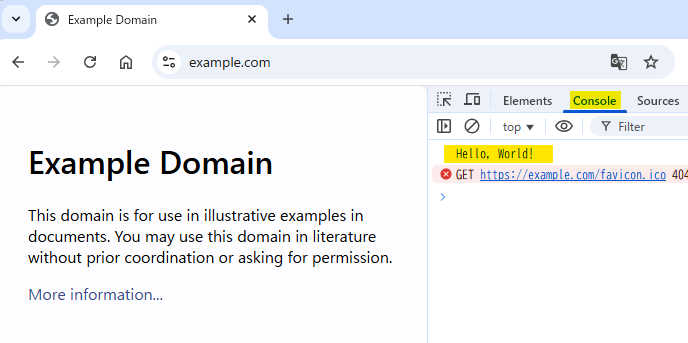
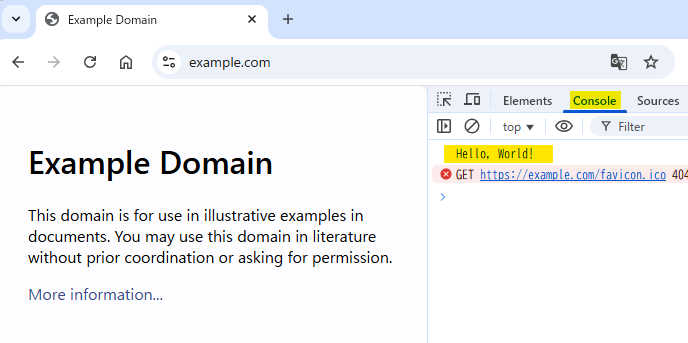
デベロッパーツールのコンソールタブを開いた状態で適当なサイトにアクセスすると「Hello World」が表示されてるはずです。

ファイルを編集した時は?
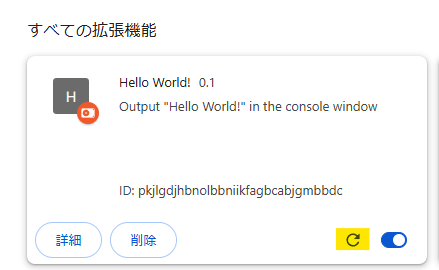
各ファイルを編集したらすぐに反映される…という事はありません。拡張機能の画面から、下記の更新ボタンを押すことで最新版が読み込まれます。

参考Webサイト
とほほのChrome拡張機能入門
https://www.tohoho-web.com/ex/chrome_extension.html
拡張機能 / スタートガイド
https://developer.chrome.com/docs/extensions/get-started?hl=ja
